<table>은 행과 열을 나타내기 위한 마크업 요소이다.
기본 자식요소로 <caption> <tr> <th> <td>를 갖는다.
<caption> : 테이블의 제목을 담당
<tr> : table row 테이블의 행을 의미
<th> : table header 테이블 셀의 제목
<td> : table data 테이블 행에 들어가는 내용
위 내용을 토대로 테이블을 만들어보면 이렇게 된다.
<table>
<caption>
테이블 제목
</caption>
<tr>
<th>셀 제목1</th>
<th>셀 제목2</th>
<th>셀 제목3</th>
<th>셀 제목4</th>
</tr>
<tr>
<td>셀 내용1</td>
<td>셀 내용2</td>
<td>셀 내용3</td>
<td>셀 내용4</td>
</tr>
<tr>
<td>셀 내용5</td>
<td>셀 내용6</td>
<td>셀 내용7</td>
<td>셀 내용8</td>
</tr>
</table>

HTML에서 표를 그리는 방법은 복잡해 보일 수 있지만 <tr>을 이용해서 행을 쌓아나간다는 느낌이다.
첫째 행에서는 <th>로 셀의 제목을 만들어주는데 자동으로 내용을 볼드처리해줘서 셀의 제목임을 알 수 있다.
나머지 행에는 <td>로 내용을 채워주는데 각 <tr>의 내부 요소들이 짝을 이루지 않아도 문제가 되지는 않는다.
다만 셀의 모양이 예쁘지는 않아서 각 행의 내용이 짝을 맞추는것이 좋을것 같다.

심화해서 테이블 관련 요소에는 <thead> <tbody> <tfoot>가 있다.
<thead> : 테이블 헤더를 그룹화
<tbody> : 테이블 본문을 그룹화
<tfoot> : 테이블 푸터를 그룹화
<table>
<caption>
테이블 제목
</caption>
<thead>
<tr>
<th>셀 제목1</th>
<th>셀 제목2</th>
</tr>
</thead>
<tbody>
<tr>
<td>셀 내용1</td>
<td>셀 내용2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>셀 내용5</td>
<td>셀 내용6</td>
</tr>
</tfoot>
</table>
이렇게 사용 가능하며 테이블 구조를 의미론적으로 올바르게 사용 할 수 있다.
해당 요소를 사용하게 되면 HTML 문서에서 순서가 다르더라도 브라우저에서는 구조를 해석해서 헤더 바디 푸터 순으로 렌더링 하게 된다.
<table>
<caption>
뒤죽박죽 테이블
</caption>
<tfoot>
<tr>
<td>셀 내용5</td>
<td>셀 내용6</td>
</tr>
</tfoot>
<thead>
<tr>
<th>셀 제목1</th>
<th>셀 제목2</th>
</tr>
</thead>
<tbody>
<tr>
<td>셀 내용1</td>
<td>셀 내용2</td>
</tr>
</tbody>
</table>
지금까지 테이블 요소의 행으로 구조를 만들어 나타내는 모습을 봤다면 이번엔 열을 어떻게 관리하는가를 알아보자.
열 관리 요소는 <colgroup> <col>이 있다.
<colgroup>: 열 그룹을 정의
<col>: colgroup 내에서 각 열의 속성을 정의
<table>
<colgroup>
<col style="background-color: pink" />
<col style="background-color: lightgreen" />
<col style="background-color: lightblue" />
</colgroup>
<caption>
프로필
</caption>
<tr>
<th>이름</th>
<th>나이</th>
<th>직업</th>
</tr>
<tr>
<td>홍길동</td>
<td>30</td>
<td>개발자</td>
</tr>
<tr>
<td>김철수</td>
<td>25</td>
<td>디자이너</td>
</tr>
</table>

<colgroup> 안에 <col> 수에 따라 테이블의 열이 매칭 되는 방식이며 <colgroup>과 <col> 태그는 항상 테이블의 첫 부분에 위치하며, <thead>, <tbody>, <tr> 태그보다 먼저 나와야 한다.
<col>에는 span이라는 속성을 사용 할 수 있는데 <col span="2"> 이런식으로 자신이 위치한 열을 기운으로 스타일링을 하는데 용이하다.
<table>
<caption>
프로필
</caption>
<colgroup>
<col style="background-color: pink" />
<col style="background-color: lightgreen" />
<col span="2" style="background-color: lightblue" />
</colgroup>
<tr>
<th>이름</th>
<th>나이</th>
<th>직업</th>
<th>연봉</th>
</tr>
<tr>
<td>홍길동</td>
<td>30</td>
<td>개발자</td>
<td>3000</td>
</tr>
<tr>
<td>김철수</td>
<td>25</td>
<td>디자이너</td>
<td>2500</td>
</tr>
</table>
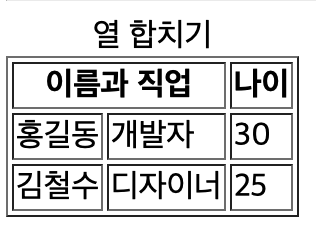
<tr> <td> 에는 colspan, rowspan 속성을 사용해서 셀병합 효과를 나타낼 수 있다.
<table border="1">
<caption>
열 합치기
</caption>
<tr>
<th colspan="2">이름과 직업</th>
<th>나이</th>
</tr>
<tr>
<td>홍길동</td>
<td>개발자</td>
<td>30</td>
</tr>
<tr>
<td>김철수</td>
<td>디자이너</td>
<td>25</td>
</tr>
</table>
<table border="1">
<caption>
행 합치기
</caption>
<tr>
<th>이름</th>
<td>홍길동</td>
</tr>
<tr>
<th rowspan="2">연락처</th>
<td>010-1234-5678</td>
</tr>
<tr>
<td>hong@example.com</td>
</tr>
</table>
<table border="1">
<caption>
복합적으로 사용
</caption>
<tr>
<th colspan="2" rowspan="2">학생 정보</th>
<th colspan="3">과목</th>
</tr>
<tr>
<th>수학</th>
<th>영어</th>
<th>과학</th>
</tr>
<tr>
<td rowspan="2">1학년</td>
<td>홍길동</td>
<td>90</td>
<td>85</td>
<td>95</td>
</tr>
<tr>
<td>김철수</td>
<td>80</td>
<td>95</td>
<td>85</td>
</tr>
<tr>
<td rowspan="2">2학년</td>
<td>이영희</td>
<td>95</td>
<td>90</td>
<td>80</td>
</tr>
<tr>
<td>박지민</td>
<td>85</td>
<td>85</td>
<td>90</td>
</tr>
</table>
'Coding > HTML & CSS' 카테고리의 다른 글
| HTML - 섹션과 메인 요소 (0) | 2025.02.26 |
|---|---|
| HTML - 컨테이너 요소 (0) | 2025.02.26 |
| HTML - 인용문과 줄 바꿈 요소 (0) | 2025.02.21 |
| HTML - 프레이징 요소 (0) | 2025.02.21 |
| HTML - 정의형 목록 (0) | 2025.02.20 |